Do you like spinach
They're experimenting with ad placement, which changes the size of the left column.
Comment has been collapsed.
As a workaround I suggest using Next/Previous Train Hotkeys from ESGST
Comment has been collapsed.
I just made a fix for this (because yeah it's kind of annoying :)...
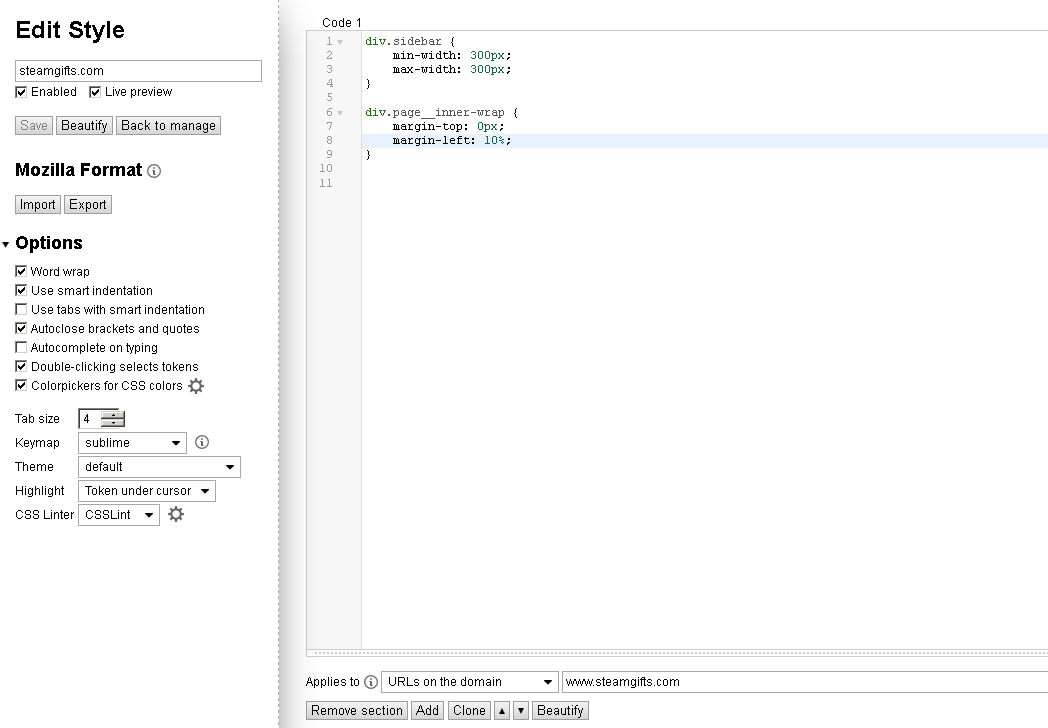
Install the Stylus ( Firefox / Chrome / Opera ) extension for your browser, then add the following CSS code for this site...
div.sidebar {
min-width: 300px;
max-width: 300px;
}
div.page__inner-wrap {
margin-top: 0px;
margin-left: 10%;
}NOTE: You can tweak the "margin-left" value to whatever best suits your resolution, if you wish to vertically align everything better.
Comment has been collapsed.
【Steam】Broilers|Free until Sep 13 17:00 UTC
18 Comments - Last post 10 minutes ago by lostsoul67
[Humble Bundle] Lego Worlds Collide 2025🐶
28 Comments - Last post 31 minutes ago by Golwar
[STEAM] Electrician Simulator -95% (HL)
15 Comments - Last post 11 hours ago by Sh4dowKill
New MASTER LIST of ongoing Steam bundles 💚
1,414 Comments - Last post 13 hours ago by Formidolosus
[Humble Bundle] September 2025 Choice (#70) 🐶
176 Comments - Last post 13 hours ago by Acojonancio
[Fanatical] Very Positive Mystery Bundle 🎰
66 Comments - Last post 14 hours ago by KiraFumetsu
[Humble Bundle] Curve Games Care Package🐶
11 Comments - Last post 16 hours ago by Fluffster
Challenge for Silksong - Ends Sept 13 10PM CEST
29 Comments - Last post 9 minutes ago by WaxWorm
Multi-Stage Puzzle for Clair Obscur: Expedition...
102 Comments - Last post 20 minutes ago by blalilulelo
Don't like bots? Post your random invite-only g...
9,040 Comments - Last post 21 minutes ago by elysium1988
COMMUNITY TRAIN XI ONLINE - BLESSING OF THE SPA...
275 Comments - Last post 22 minutes ago by Aldcoran
Do you avoid the dentist due fear or finances?
138 Comments - Last post 25 minutes ago by sengda2000
In memory of icaio, a Steamgifts legend
1,166 Comments - Last post 3 hours ago by grez1
Giveaways not matching gifts 📝 UPDT 08.24 (GA i...
59 Comments - Last post 3 hours ago by duville


esgst solution
style solution
Hello, for some time I have this small bug (?) , where the width of the Enter GA button is changing on some of the page refreshes.
You can see it on the gif. It's especially annoying while browsing through train and the next button is moving :D
Is it just me or do you have also this issue ?
I am using Opera 58, first gif is with no plugins enabled, second with ESGST enabled.
I am sorry if this had been discussed before.
Comment has been collapsed.